HTML HEADINGS
HTML waxay awood kuu siinaysaa inaad cinwaano u samaysato dukumeentigaaga ama website kaaga.
Ciwaanada HTML (HTML Headings) waa lix (6). Cinwaanka HTML waxaa lagu qeexaa calaamadaha <h1> ilaa <h6>.
Tusaale:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
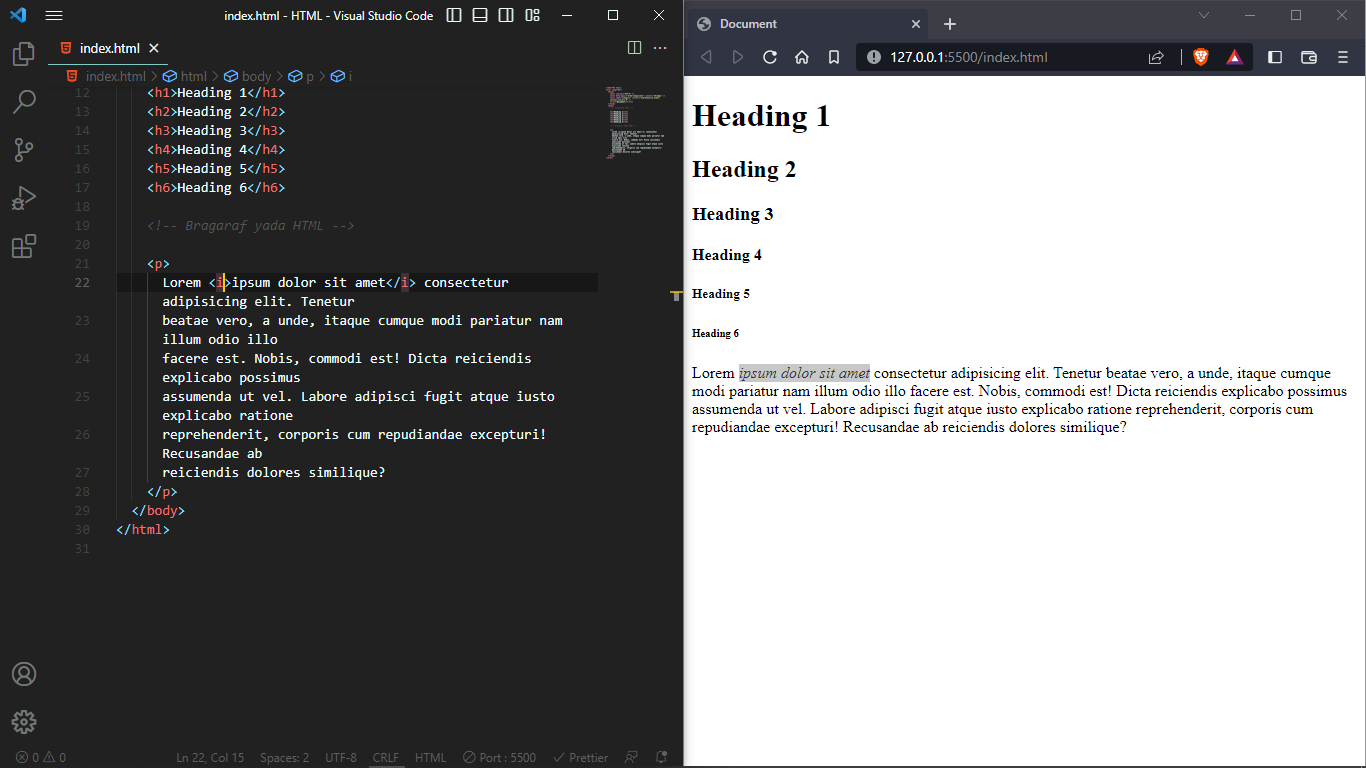
Markii laqoraayo qoraal, <H1> waa tan ugu weyn halka <h6> ay tahay mida ugu yar farta sida aad ku aragtid sawirka hoose inagoo adegsaneyna code editor-ka vscode.
Ciwaad kasta oo HTML ah waaxuu leeyahay font-size (farta waweyninkeyda) oo ugaar ah lakiinsa waxaad awood uleedahay inaad badashid size-keeda adigoo adeegsanaya luuqada CSS (Cascading Style Sheet) midaas oon gadaal ka baran doono.
Xusuusin: Uisticmaal cinwaannada HTML (HTML headings) inaad ku sameysid cinwaannada kaliya. Ha uisticmaalin cinwaannada si aad qoraalka uweyneysid ama aad u yareysid qoraalka.Taasi waxaa kaa sacidaya HTML tags kale oo aan baran doon casharada soo socda.
HTML Paragraphs
HTML <p> tag ayaa qeexaysa oo loo isticmaalaa in lagu sameeyo baragraaf (paragraph).
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
Baaragaraafku had iyo jeer wuxuu ka bilaabmaa layn (line) cusub oo waa block level element (oo macneheedu yahay element marwalba qaadata space-ka kadambeya oo dhani gudaha layn ka),
Ma hubin kartid sida qoraadala HTML loo soo bandhigi doono.Shaashadaha waaweyn ama yaryari waxay abuuri doonaan natiijooyin kala duwan.
HTML-ka, waxaad bedeli kartaa dhererka cutubka adiga oo isticmaalaya <br> si aad u jarto dheerarka laymanka baragraafkaga. Isticmaal <br> haddii aad rabto inaad kala goyso layn dheer si layn cusub aad usameysid (khad cusub) adigoon bilaabin baragraaf kale
Kahor isticmaalka <br>:
Kadib isticmaalka <br>:
HTML Text Formatting
1. <Strong>
Calaamadda <strong> waxaa loo isticmaalaa in lagu muujiyo ereyada muhiimka ah ee qoraalka ama maqaalka si farta bold (waweyn) looga dhigo.
Tusaale:
2. <u>
Waxa laga soo gaabiye "underline". Tag-gaan waxaa loo isticmaala hoos ka xariiqida qoraalada.
Tusaale:
3. <del>
Tani waxa laga soo gaabiye "delete". waxaana loo isticmaalaa tirtirida (delete) qoraalka
Tusaale:
4. <em>
waa soo gabinta ereyga "emphasis" oo macnehedu yahay xooga saarid ama muujin.Tag-gani wxaa loo adegsada si loo soo muujiyo qayb ka mid ah qoraalka. waxay kadhigtaa farta mid jeefta (italics).
Tusaale:
5. <s>
<s> oo markeedii hore ahayd <strike> waa sida <del> oo waxaa loo adegsada tirtirida qoraal aan sax ahayn ama labadalay.
Tusaale:
6. <mark>
Waxa loo isticmaala highlight ama muujinta qoraalka iyadoo kalar (colour) marineysa qoralka dushiisa.
Tusaale:
7. <i>
Si aad uga dhitid farta qoraalka mid jeefta, iticmaal <i> tag. <i> waxaa eey utaagantahay italic (jeefitan).
Tusaale:
8. <b>
Si aad uga dhitid farta qoraalka mid waweeyn, iticmaal <b> tag. <b> waxaa eey utaagantahay bold (waweynid).
Tusaale:
9. <sub>
<sub> oo laga soo gaabiye "subscript" ama qoraalka hooseed waxey kaa saacidaysa si aad fartaada hoos umaridid.
Tusaale:
10.<sup>
<sup> oo laga soo gaabiye "superscript" ama qoraalka kore waxey kaa saacidaysa si aad fartaada kor ugu qaadid.
Tusaale:
Alasamu Caleykum,
Hassani at Gocoding!
















0 Comments